Bootstrap简介
Bootstrap是最受喜欢的Html css 和js框架,用于响应式布局,移动优先开发的web项目
Api: https://v3.bootcss.com/css/#forms
Bootstrap的下载安装,文件的创建
1.下载网址:http://www.bootcss.com/
2.引入文件:


1 2 3Title 4 5 6 7 8 9
Bootstrap的全局样式
1布局容器:
a:固定宽度响应式容器,样式名:container
宽度:1170px 屏幕宽度大于等于1200px
宽度:970px 屏幕宽度大于等于992px
宽度:950px 屏幕宽度大于等于768px
宽度:100% 屏幕宽度大于等于768px
b:流体容器,宽度为100%,样式名:container-fluid
2栅格系统:


bootstrap将页面横向分为12等分,按照12等分定义了适应不同宽度的样式类,这些样式类组成一套响应式,移动设备优先的流式栅格布局系统:
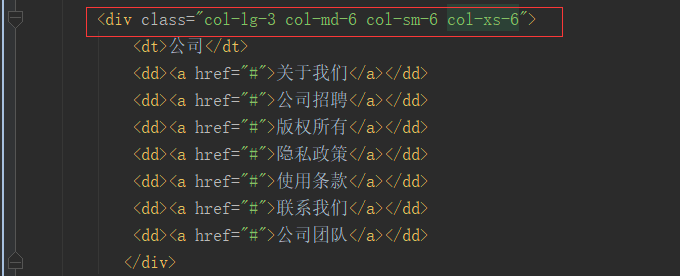
a: col-lg-* 大于1200排成一行,小于1200分别占一行
b: col-md-* 大于992排成一行,小于992分别占一行
a: col-sm-* 大于768排成一行,小于768分别占一行
a: col-xs-* 始终排成一行
偏移:<div class="col-lg-4 col-lg-offset-2" >col-lg-3</div>偏移两个单位


1 2 3 4 5Title 6 7 8 9 10 11 18 19 2021 2251 522328col-lg-324col-lg-325col-lg-326col-lg-3272934col-lg-330col-lg-331col-lg-332col-lg-3333540col-lg-336col-lg-337col-lg-338col-lg-3394146col-lg-342col-lg-343col-lg-344col-lg-3454750col-lg-348col-lg-349
3.按钮
4.Glyphicons 字体图标的使用

在class加入图标的name即可:
还可以利用css将图标进行调整;哈哈
响应式布局
1.class:

没错就是设置这玩意:根据栅格来调整
col-lg-*:对于>=1200px显示的列为*;
col-md-*:对于>=992px显示的列为*;
col-sm-*:对于>=768px显示的列为*;
col-xs-*:对于<=768px显示的列为*;


col-md-4col-md-4col-md-4col-md-4col-md-8col-md-3col-md-6col-md-3
2.js function:
不知道,还没学,就这样
3.媒体查询:


@media (max-width: 768px) { //当小于768px的时候 .logo-list .col-lg-2的宽度变成100%,左浮动 .logo-list .col-lg-2{ width: 100%; float: left; }} bootstrap表单验证bootstrap validator
第一步:导入文件:

第二:开干


Title